Nie od dziś wiadomo, że w centrum zainteresowania strategii każdej organizacji są klienci. To dzięki ich zaangażowaniu w produkt czy usługę firma zarabia pieniądze i generuje zyski. Obecnie coraz większa liczba transakcji odbywa się w Internecie. Konkurencja w sieci rośnie w siłę, a internauci mają coraz większy wybór, dlatego tak ważne jest, aby strony www i aplikacje były jak najbardziej przyjazne dla użytkownika. Intuicyjny i prosty w obsłudze interfejs sprawi, że klient skupi się na realizacji swoich celów na naszej stronie (zakupy, wyszukiwanie informacji) zamiast na zastanawianiu się, gdzie powinien kliknąć, aby znaleźć to, czego potrzebuje. Osiągnięciem powyższych celów zajmuje się właśnie UX (User Experience).
Co to jest UX (User Experience)
UX to ogół doświadczeń i wrażeń, jakich doznaje użytkownik w kontakcie z produktem czy usługą. Aby doświadczenie użytkownika z naszym produktem było pozytywne, powinien on być:
- funkcjonalny – prosty i intuicyjny w obsłudze.
- przydatny – musi istnieć rzeczywiste zapotrzebowanie na nasz produkt/usługę.
- możliwy do znalezienia – nawet najbardziej przełomowa technologia nie odniesie sukcesu, jeżeli potencjalni odbiorcy nie dowiedzą się o jej istnieniu.
- wiarygodny – firma tworząca produkt powinna mieć opinię godnej zaufania.
- dostępny – mogą z niego korzystać również osoby niepełnosprawne.
- atrakcyjny – wszystkie elementy wizualne powinny wywoływać pozytywne reakcje emocjonalne.
- wartościowy – produkt powinien generować zysk.

User Experience Honeycomb wg Petera Morville’a. Źródło: https://semanticstudios.com/user_experience_design/.
Najczęstsze błędy UX
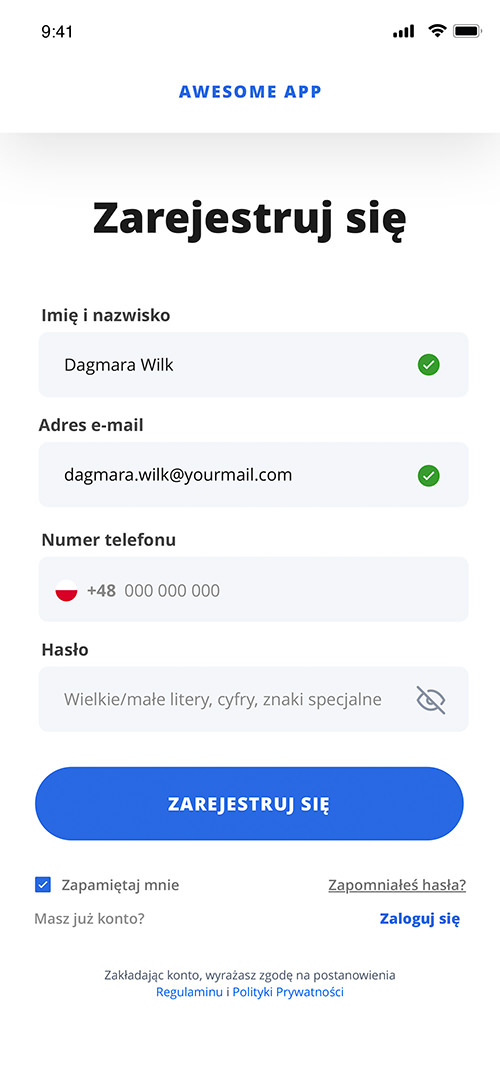
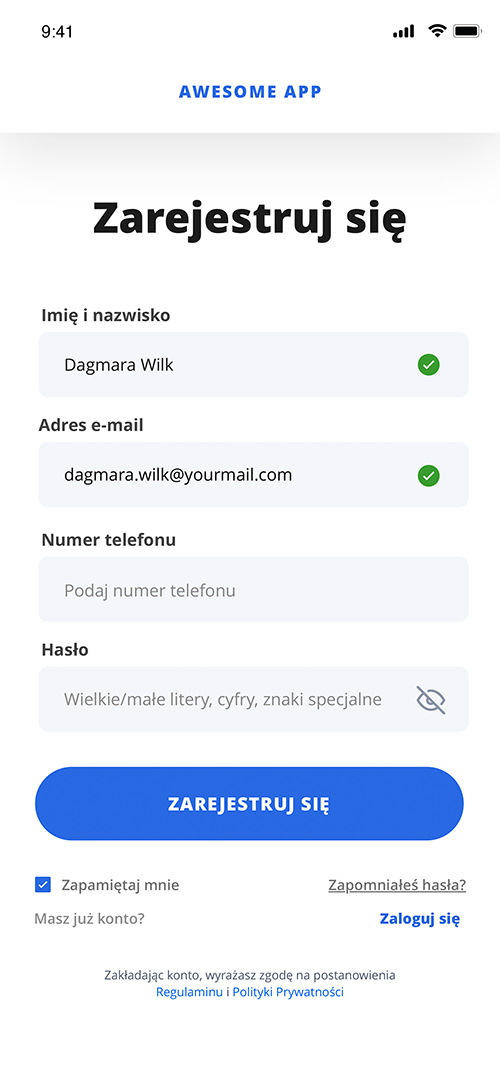
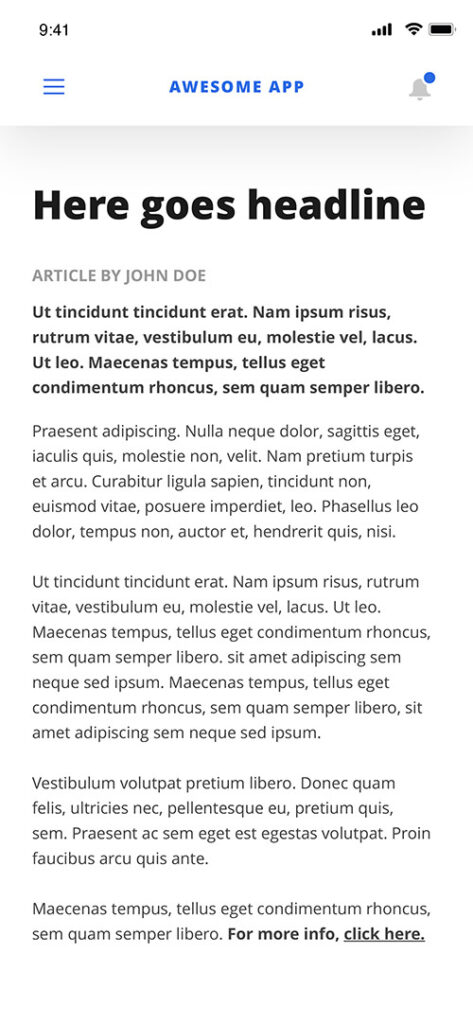
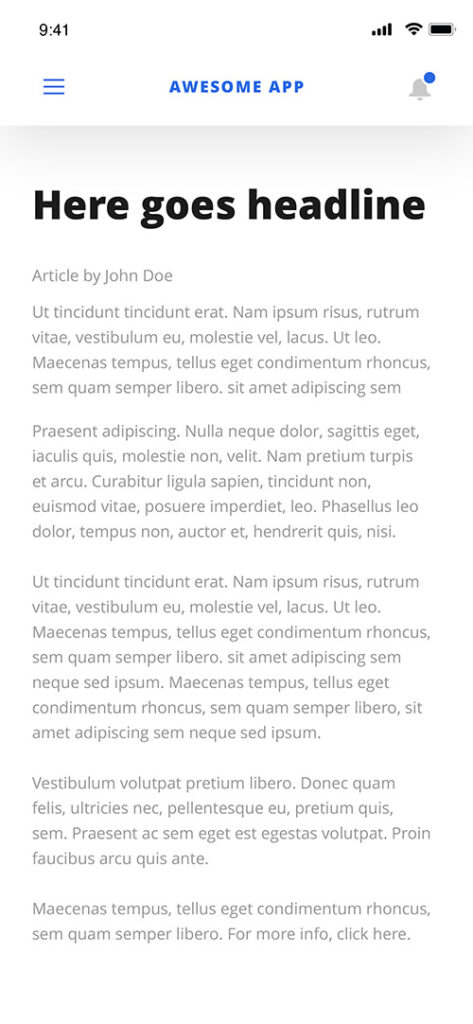
Jeden z najczęściej spotykanych przykładów złego UX w życiu codziennym jest formularz internetowy, który uniemożliwia przejście dalej, gdy nie wpiszemy hasła lub numeru telefonu zgodnie z odgórnie zaprogramowanym formatem. W przypadku takiego rozwiązania technologicznego konieczne jest wprowadzenie podpowiedzi dla użytkownika, jaki format telefonu powinien wpisać. Podobnie wygląda sprawa w przypadku tworzenia haseł. Jeżeli zakładamy, że wymagane hasło musi zawierać wielkie i małe litery, znaki specjalne i cyfry, to warto poinformować o tym użytkownika za pomocą odpowiednich podpowiedzi, a dopiero po fakcie za pomocą komunikatu “Błąd”.




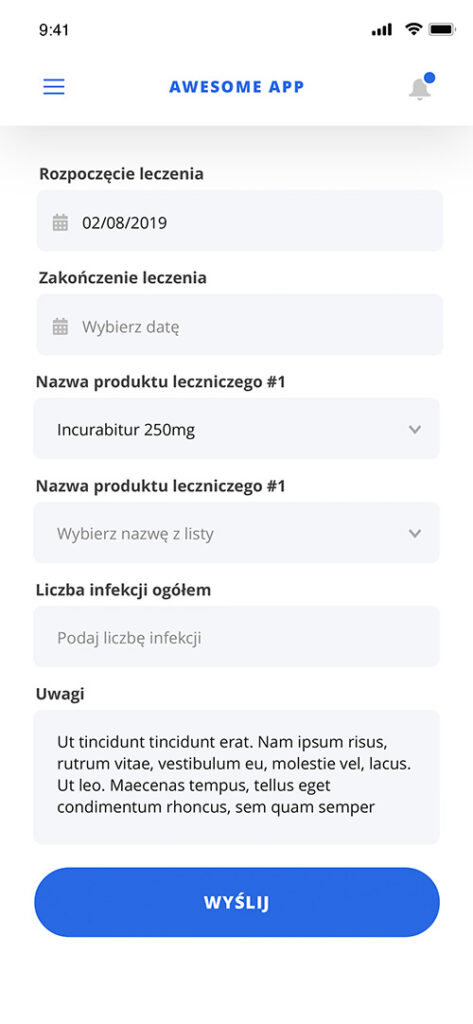
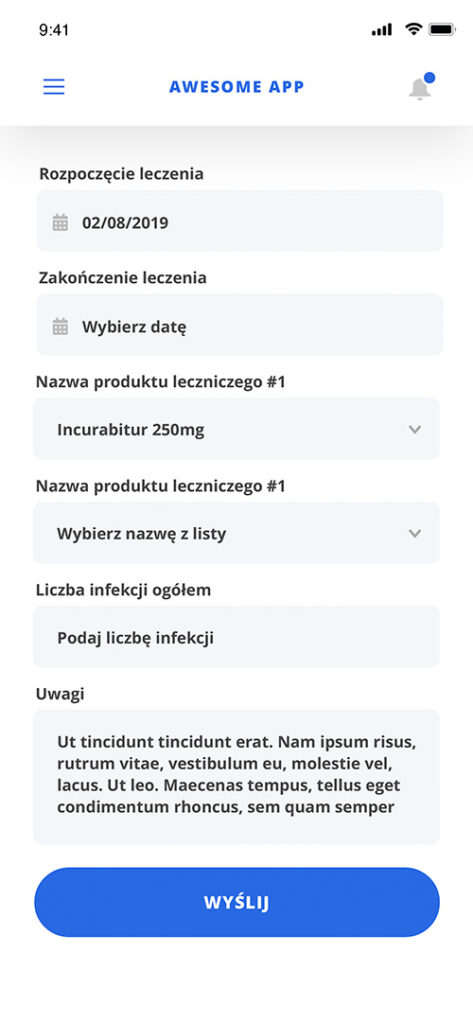
Częstym utrudnieniem dla użytkowników jest również niewłaściwa hierarchia pól w formularzach online. Jeżeli wypełnione pole wygląda tak samo jak pole z podpowiedzią, użytkownik zorientuje się, że nie wypełnił wszystkich pól dopiero po próbie wysłania formularza. Dlatego tekst w uzupełnionym polu powinien być ciemniejszy niż w nieuzupełnionym.




Inny nagminnie pojawiający się błąd to tekst o zbyt niskim kontraście w stosunku do tła. Samo stosowanie różnych odcieni szarości dla wyróżnienia hierarchii nagłówków i bloków tekstu jest bardzo dobrą praktyką. Jednak pamiętajmy, że tekst przede wszystkim musi być czytelny, dlatego warto przetestować każdy projekt na jak największej liczbie urządzeń przed ostatecznym wdrożeniem. Jeżeli zależy nam, aby projekt był również przyjazny dla osób niedowidzących, to mamy do wyboru 2 główne rozwiązania. Pierwsze to stworzenie oddzielnej wersji o zwiększonym kontraście dla tej grupy odbiorców lub przypadku, gdy nie planujemy takiej inwestycji, warto zadbać o to, aby layout naszego projektu był utrzymany w kontrastowej kolorystyce (np. jasne tło, ciemny tekst, jaskrawe przyciski).




Inną niekorzystną z punktu widzenia UX praktyką jest zamieszczanie na stronach www sliderów (czyli banera głównego z samoistnie zmieniającymi się zdjęciami). W praktyce użytkownik ogląda zwykle tylko pierwszy slajd i dalej przewija stronę w dół lub przegląda menu w poszukiwaniu przydatnych informacji, więc treść z pozostałych slajdów w ogóle do niego nie dociera. Na domiar złego, dodatkowe zdjęcia i animacje bardzo obciążają stronę i sprawiają, że długo się ona ładuje. W konsekwencji osłabiają również stronę pod kątem optymalizacji SEO, co ma niebagatelne znaczenie, jeżeli zależy nam na wysokiej pozycji w wyszukiwarce Google, która w duży stopniu zależy od szybkości wczytywania strony (warto pamiętać, że również wersji mobilnej).

UX jest szczególnie ważny podczas projektowania stron www i aplikacji, ponieważ w przeciwieństwie do produktów funkcjonujących poza Internetem nie ma możliwości dołączenia do nich instrukcji obsługi. Dlatego użytkownik powinien zrozumieć, jak korzystać z technologii opierając się wyłącznie na własnej wiedzy i doświadczeniu.
Optymalizacja strony pod kątem UX przynosi liczne korzyści
1. Zwiększenie lojalności klientów
Negatywne doświadczenie użytkownika z naszą stroną www spowoduje, że nie będzie on chciał już na nią powrócić. Według statystyk aż 79% internautów będzie szukać informacji na innej stronie w przypadku, gdy nasz portal nie dostarczy im szybko tego, czego potrzebują. Doświadczenie neutralne zachęci internautę do powrotu jedynie w przypadku, gdy konkurencja nie oferuje bardziej przyjaznych rozwiązań. Z kolei dobry UX daje największe szanse na stałe przywiązanie klienta do marki. Warto również pamiętać, że zadowolony klient chętnie będzie dzielił się swoimi dobrymi doświadczeniami ze znajomymi lub wystawi pozytywną recenzję, co sprawi, że nasza marka zostanie spopularyzowana w szerszych kręgach.
2. Wzrost ROI
ROI, czyli zwrot inwestycji (ang. Return On Investment) odnosi się do zysków – mierzy, ile firma zarobiła w stosunku do każdej zainwestowanej złotówki. ROI nie dotyczy jednak wyłącznie sfery finansów, przy jego pomocy można również oszacować, czy zwraca się nasza inwestycja w stronę www lub aplikację. Służy do tego współczynnik konwersji, który wskazuje stopień zaangażowania internautów w nasz content. W przypadku sklepu internetowego będzie to oczywiście stosunek wszystkich wizyt w sklepie do liczby sprzedanych produktów. Przykładowo, stronę odwiedziło 525 użytkowników, 111 z nich dokonało zakupów. 111:525=21,14%, współczynnik konwersji jest równy 21,14%.
3. Wzrost efektywności pracy
Dobry UX przyczynia się do wzrostu efektywności. Po pierwsze, pracownicy szybciej wykonują zadania, gdy nie muszą borykać z zawiłym oprogramowaniem o niskiej prędkości przetwarzania danych. Po drugie, gdy panel pracownika jest intuicyjny w obsłudze, znacząco maleje ilość popełnianych błędów. Po trzecie, bezproblemowe oprogramowanie znacząco niweluje poziom frustracji pracowników, którzy są znacznie bardziej zadowoleni z pracy i w związku z tym bardziej wydajni. Dodatkowo, dobry UX przyczynia się również do przyspieszenia procesu wdrażania nowych pracowników, którym nie będzie już potrzebne wielodniowe męczące szkolenie.
4. Zmniejszenie kosztów
Wprowadzenie na rynek nowego produktu czy usługi wiąże się z dużym ryzykiem. Aby uniknąć niepowodzenia przedsięwzięcia, a w konsekwencji strat finansowych, warto już na samym początku zainwestować w dobry UX naszego produktu. Proces tworzenia UX składa się z analizy zachowań użytkowników, tworzenia architektury informacji, budowy makiety, prototypowania, testowania i finalnie wdrażania projektu. Dzięki temu procesowi znacznie łatwiej będzie oszacować potencjalny sukces lub porażkę naszego produktu przed wdrożeniem i dokonać niezbędnych zmian na wcześniejszym etapie projektu, zanim zacznie on pochłaniać większe koszty.
5. Zwiększenie efektywności kampanii reklamowych
W przypadku kampanii Google Adwords wyświetlanie reklam potencjalnym użytkownikom zależy w ogromnym stopniu od UX landing page’a. Jeżeli landing page zbyt wolno się ładuje lub nie zapewnia prostej, intuicyjnej nawigacji przegra z konkurencyjną witryną, która może pochwalić się lepszymi parametrami. Będzie wymagał również większych nakładów finansowych, aby osiągnąć pożądany efekt.
***
Chociaż UX bazuje w ogromnym stopniu na istniejącej już wiedzy na temat marketingu i psychologii konsumentów, to odnosi tę wiedzę do kontekstu współczesnych technologii. W związku z tym, że obecnie coraz większe znaczenie ma komunikacja internetowa, brak zrozumienia mechanizmów doświadczeń użytkownika w sieci prowadzi do zahamowania rozwoju firmy w obszarze komunikacji w internecie. Wdrożenie zasad UX pozwoli uniknąć tego zagrożenia.
Niniejszy artykuł jest subiektywnym zarysem najważniejszych kwestii związanych z UX. W żadnej mierze nie wyczerpuje on złożonych zagadnień wchodzących w jego skład. Zachęcam do zapoznania się z literaturą przedmiotu w celu poszerzenia wiedzy na ten temat.
Bibliografia
Justyna Koc, Wprowadzenie do UX Design,
https://drive.google.com/file/d/0B89a5pRupXi4akJjRS1XeHNWNzg/view
Bojan Janjanin, Are All Trends Worth It? The Top 5 Most Common UX Mistakes Web Designers Make
https://www.toptal.com/designers/ux/top-5-common-ux-mistakes
Peter Morville, User Experience Design,
http://semanticstudios.com/user_experience_design/
Andy Parker, 5 Reasons Why UX Matters Now More Than Ever,
https://themanifest.com/web-design/5-reasons-why-ux-matters-now-more-ever
Joe Rinaldi, 30 Eye-Opening User Experience Stats [Infographic]
https://www.impactbnd.com/blog/user-experience-stats-infographic

